Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

Consider adding `will-change: transform` even if translate3d if disabled · Issue #426 · microsoft/monaco-editor · GitHub













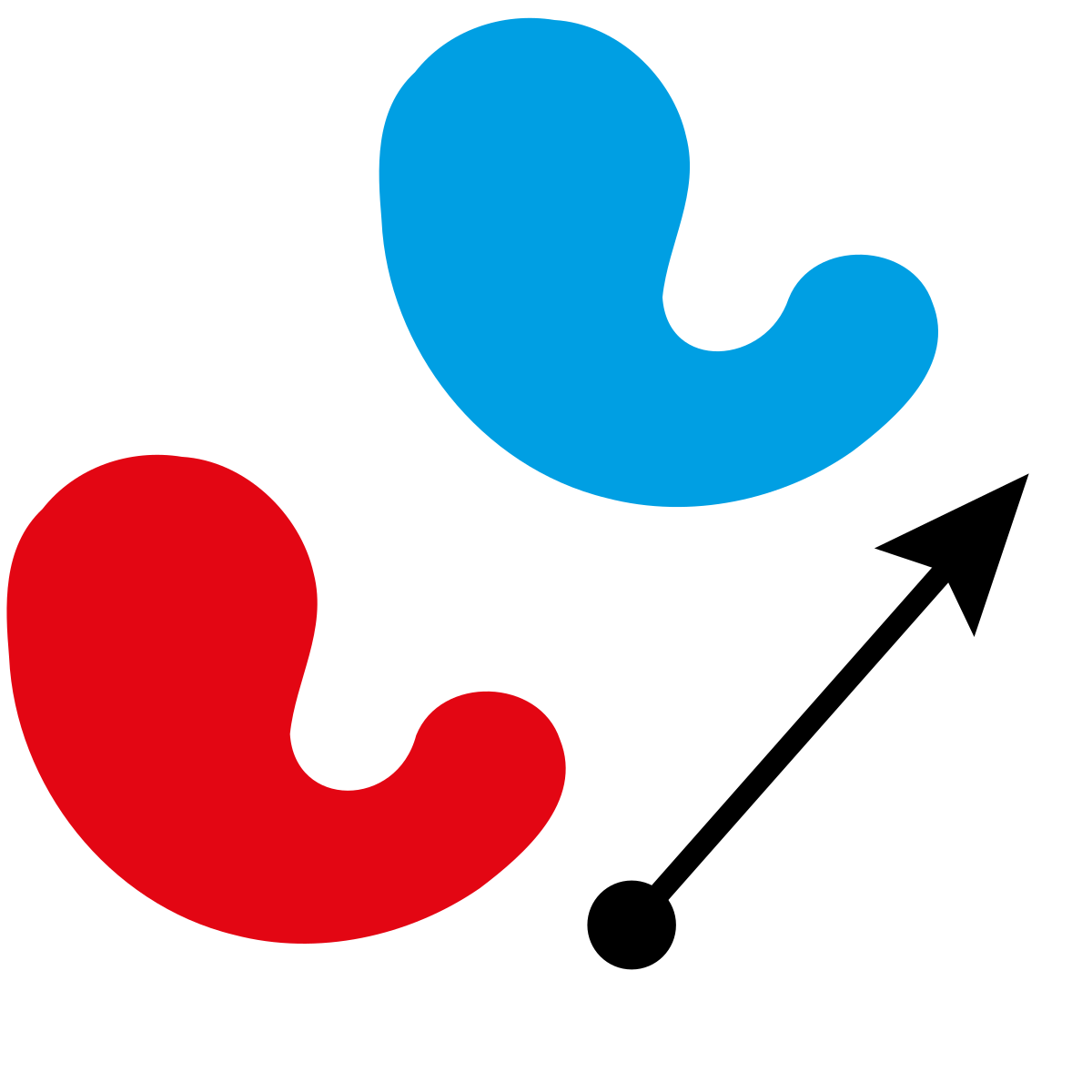
/translate.png)